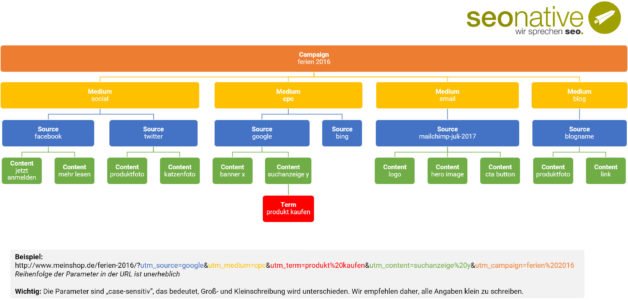
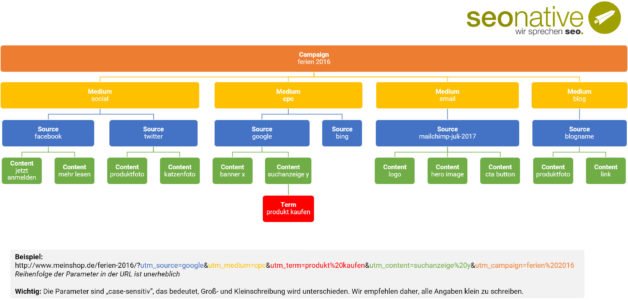
UTM Parameter sind eine sehr gute Möglichkeit, die Wirkung von Onlinemarketingmaßnahmen in Google Analytics genau zuordnen zu können. Während das Funktionsprinzip von UTM Parametern leicht verständlich ist, tun sich viele mit der genauen Bedeutung der einzelnen Parameter schwer. Dafür haben wir hier eine Übersicht erstellt, die die Zusammenhänge visualisiert.

Folgende Parameter gibt es
Campaign (erforderlich): Der übergeordnete Name der Kampagne.
Medium (erforderlich): Sollte genutzt werden, um die verschiedenen Kanaltypen zu segmentieren. Social Media, Anzeigen (im Beispiel CPC), Blogs, Email usw. Es sind übrigens auch Offline-Medien denkbar, z.B. mit QR Codes.
Source (erforderlich): Der möglichst verständliche Name des jeweiligen Kanals. In dem Diagramm gibt es beim Medium “CPC” als Source Google und Bing.
Content (optional): Sollte genutzt werden, um Inhaltliche Elemente einer Quelle zu unterscheiden. Besonders bei Emails ist das interessant: Klickt der Leser auf das Firmenlogo, auf den Button oder auf das Produktfoto?
Term (optional): Wird im allgemeinen dazu verwendet, um einen Suchbegriff / Keyword zu definieren.
In dem Diagramm-Beispiel würde man also für eine Kampagne mit einer Zielurl insgesamt elf verschiedene URLs mit unterschiedlichen UTM-Parametern erstellen. In der Praxis sind das natürlich weitaus mehr.
Zur Vereinfachung bietet Google selbst das UTM-Tool an: https://support.google.com/analytics/answer/1033867?hl=de
Der Nachteil bei diesem Tool ist, dass die Reihenfolge der Eingabefelder nicht der Logik des obigen Diagramms folgt.
Wichtig ist auch, dass die Parameter case-sensitiv sind. Daher empfehlen wir, grundsätzlich alles klein zu schreiben.
Wenn die URLs zu lang werden (zum Beispiel für Twitter), dann kann man nach der Erstellung der URL einen Shortener wie goo.gl verwenden.