Die “Bounce Rate” ist eine wichtige Metrik in der Webanalytik, die angibt, wie viele Besucher eine Website nach dem Betrachten einer einzelnen Seite verlassen. Ihre Interpretation und Optimierung sind entscheidend für eine verbesserte Benutzererfahrung und höhere Conversion-Raten – erfahren Sie die Gründe für eine hohe Bounce Rate und wie sie effektiv reduziert werden kann.
Google Analytics 4 ersetzt Universal Analytics: Wichtige To-Dos ab Juli 2023
Eine Ära geht zu Ende: Zum 1. Juli 2023 wurde Universal Analytics abgeschaltet. Analysedaten werden ab jetzt nur noch in Google Analytics 4 gesammelt und ausgewertet. Ausgenommen davon sind nur 360-Properties, zu denen ein aktueller Auftrag vorliegt. Die Umstellung bringt einige Änderungen mit sich. Vermarkter und Werbetreibende sollten sich spätestens jetzt damit auseinandersetzen, sofern sie weiterhin relevante Daten zuverlässig auswerten möchten.
Vor diesem Hintergrund gilt es die wichtigsten Fragen zu klären: Bis wann haben Property-Inhaber noch Zugriff auf ihre Universal-Analytics-Daten? Und welche Maßnahmen sollten vor allem Werbetreibende vor dem Hintergrund von GA4 genau jetzt durchführen? Welche Neuerungen weist Google Analytics 4 auf? In diesem Artikel geben wir Ihnen einen Überblick über die wichtigsten Handlungsempfehlungen und über neue Funktionen, die GA4 anbietet.
Umstellung von Universal Analytics auf GA4: Zeitplan
Warum eine gute Seitenarchitektur die beste Form der Conversion Rate Optimierung ist
Von A/B-Tests über Keywords bis hin zu Call-to-Actions: Klassische SEO-Kniffe stehen bei jedem Unternehmen ganz oben auf der To-do-Liste. Die Optimierung der Seitenarchitektur gehört jedoch nur selten dazu. Dabei ist eine ausgetüftelte Seitenarchitektur die beste Strategie, um die Conversion Rate zu steigern. Wir zeigen, wie Seitenarchitektur und Conversion Rate Optimierung zusammenhängen und warum eine gute Seitenarchitektur für Kaufabschlüsse sorgt.
Hat die Verweildauer einen Einfluss auf SEO? Wenn ja, wie kann ich die Verweildauer optimieren?
Im Blogartikel wollen wir erklären, welchen Einfluss die Verweildauer auf SEO hat. Jedoch erst mal eine Definition:
Die Verweildauer misst – ganz grob zusammengefasst – die Zeit, die zwischen dem ersten Aufruf einer einzelnen Seite durch einen Besucher und dem Beenden des Seitenaufrufs vergeht.
Je höher die Verweildauer ist, desto höher ist die Wahrscheinlichkeit, dass die Seite genau den Wünschen des Suchenden entspricht. Daher wird die Dauer vermutlich auch als Rankingsignal von Google gewertet. Die Erhöhung der Verweildauer ist eine klassische Aufgabe in der OnPage Optimierung.
Das Prinzip der UTM Parameter
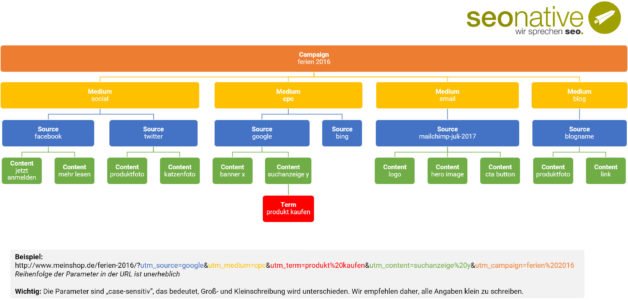
UTM Parameter sind eine sehr gute Möglichkeit, die Wirkung von Onlinemarketingmaßnahmen in Google Analytics genau zuordnen zu können. Während das Funktionsprinzip von UTM Parametern leicht verständlich ist, tun sich viele mit der genauen Bedeutung der einzelnen Parameter schwer. Dafür haben wir hier eine Übersicht erstellt, die die Zusammenhänge visualisiert.
Folgende Parameter gibt es
Campaign (erforderlich): Der übergeordnete Name der Kampagne.
Medium (erforderlich): Sollte genutzt werden, um die verschiedenen Kanaltypen zu segmentieren. Social Media, Anzeigen (im Beispiel CPC), Blogs, Email usw. Es sind übrigens auch Offline-Medien denkbar, z.B. mit QR Codes.
Source (erforderlich): Der möglichst verständliche Name des jeweiligen Kanals. In dem Diagramm gibt es beim Medium “CPC” als Source Google und Bing.
Content (optional): Sollte genutzt werden, um Inhaltliche Elemente einer Quelle zu unterscheiden. Besonders bei Emails ist das interessant: Klickt der Leser auf das Firmenlogo, auf den Button oder auf das Produktfoto?
Term (optional): Wird im allgemeinen dazu verwendet, um einen Suchbegriff / Keyword zu definieren.
In dem Diagramm-Beispiel würde man also für eine Kampagne mit einer Zielurl insgesamt elf verschiedene URLs mit unterschiedlichen UTM-Parametern erstellen. In der Praxis sind das natürlich weitaus mehr.
Zur Vereinfachung bietet Google selbst das UTM-Tool an: https://support.google.com/analytics/answer/1033867?hl=de
Der Nachteil bei diesem Tool ist, dass die Reihenfolge der Eingabefelder nicht der Logik des obigen Diagramms folgt.
Wichtig ist auch, dass die Parameter case-sensitiv sind. Daher empfehlen wir, grundsätzlich alles klein zu schreiben.
Wenn die URLs zu lang werden (zum Beispiel für Twitter), dann kann man nach der Erstellung der URL einen Shortener wie goo.gl verwenden.