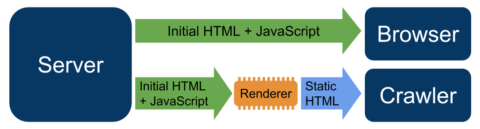
Google AMP ist ein neues, webbasiertes Framework, das vorhandene Webseiten verschlankt, indem der Quellcode reduziert wird. Das AMP HTML Format wird neben dem eigentlichen Quelldokument verwendet. Die Ladezeiten auf mobilen Endgeräten sollen dadurch sehr stark reduziert werden. Als mögliche Werbeformate sollen für Publisher verschiedene Formate, Anzeigen-Netzwerke und andere Technologien unterstützt werden.
Details werden im Verlauf der nächsten Monate bekannt gegeben. Das AMP-HTML Framework ist ein Open Source und in der aktuellen Version kostenlos über Github zugänglich. Ein entsprechendes Google AMP WordPress Plugin ist auch bereits erhältlich. Dieses legt für jeden Blogbeitrag eine entsprechende Seite im AMP Format an, die parallel über den Pfad „Beitrags-URL/amp“ erreichbar ist. Zum Start werden Advanced Mobile Pages von großen Verlagen wie der FAZ, theguardian und Zeit Online, sowie von bekannten Technologieunternehmen wie Twitter, Pinterest und LinkedIn verwendet. Wie AMP Webseiten zum Start in den Suchergebnissen und auf den entsprechenden Webseiten angezeigt werden, sehen Sie im folgenden Video: